Enkapsulasi/pengkapsulan(Encapsulation)
Enkapsulasi adalah pembungkus, pembungkus disini dimaksudkan untuk menjaga suatu proses program agar tidak dapat diakses secara sembarangan atau di intervensi oleh program lain. Konsep enkapsulasi sangat penting dilakukan untuk menjaga kebutuhan program agar dapat diakses sewaktu-waktu, sekaligus menjaga program tersebut.
Dalam kehidupan sehari-hari enkapsulasi dapat dimisalkan sebagai arus listrik pada generator, dan sistem perputaran generator untuk menghasilkan arus listrik. Kerja arus listrik tidak mempengaruhi kerja dari sistem perputaran generator, begitu pula sebaliknya. Karena didalam arus listrik tersebut, kita tidak perlu mengetahui bagaimana kinerja sistem perputaran generator, apakah generator berputar kebelakang atau ke depan atau bahkan serong. Begitu pula dalam sistem perputaran generator, kita tidak perlu tahu bagaimana arus listrik, apakah menyala atau tidak.
Begitulah konsep kerja dari enkapsulasi, dia akan melindungi sebuah program dari akses ataupun intervensi dari program lain yang mempengaruhinya. Hal ini sangat menjaga keutuhan program yang telah dibuat dengan konsep dan rencana yang sudah ditentukan dari awal.
Dua hal yang mendasar dalam enkapsulasi, yakni :
- a. Information Hiding
Adalah proses yang menyembunyikan informasi dari suatu class sehingga class tersebut tidak dapat diakses dari luar. Yaitu dengan memberikan akses kontrol “private” ketika mendeklarasikan atribut atau method.
- b. Interface to Acces data
Adalah cara melalukan perubahan terhadap atribut yang di information hiding yaitu dengan membuat suatu interface berupa method untuk menginisialisasi atau merubah nilai dari suatu atribut tersebut.
Keuntungan dari pewarisan adalah tidak perlu mengutak atik kode kelas yang membutuhkan tambahan atribut atau metode saja, karena tinggal membuat kelas turunannya tanpa harus mengubah kode kelas dasarnya. Kelas dasar akan mewariskan semua atribut dan kodenya kecuali konstruktor dan destruktor yang memiliki izin akses publicdan protectedke kelas turunannya dengan izin akses yang sama dengan pada kelas dasar.
Ketika sebuah kelas turunan dibuat objeknya saat eksekusi, maka secara implisit konstruktor kelas dasar dipanggil terlebih dahulu baru kemudian konstruktor kelas turunan dijalankan. Begitu juga saat objek dimusnahkan maka secara destruktor kelas turunan akan dijalankan baru kemudian destruktor kelas dasar dijalankan.
Mutator dan Accessor method
- a. Accessor Methods digunakan untuk membaca nilai variabel pada class, baik berupa instance maupun static.
- b. Mutator Methods di gunakan untuk mengubah atau memberi nilai variable pada class, baik berupa instance maupun static.
Enkapsulasi menciptakan abstraksi untuk desain kelas. Jika Anda ingin melindungi beberapa anggota dari kelas dasar maka timbullah situasi enkapsulasi. Dalam konsep ini ada tiga kata kunci yang digunakan. Konsep hak akses ini biasa di sebut Access Modifier.
Access Modifier terdiri dari private, protected, dan public.
- Ø Private memberikan hak akses hanya kepada anggota class tersebut untuk menggunakan dan/atau mengubah nilai dari property atau method tersebut.
- Ø Protected memberikan hak akses kepada anggota class nya dan anggota class hasil inheritance (penurunan sifat) dari class tersebut.
- Ø Public memberikan hak akses kepada property dan method agar dapat digunakan diluar class tersebut.
Contoh penggunaan dalam bahasa pemrograman Java:
private String name;
protected String address;
public String getName(){…}
Dalam hal property dan method terdapat dua jenis yaitu static dan dynamic.
Static property dan method hanya dimiliki oleh class yaitu semua nilai dari static property dan method adalah sama dalam semua obyek, maka dari itu penggunaannya cukup dengan menggunakan class bukan obyek
deklarasi:
public static String getStudentCount(){…}
penggunaan:
Student.getStudentCount();
Dynamic property adalah property dan method yang tergantung obyek yang dibentuknya sehingga penggunaannya membutuhkan obyek yang telah terbentuk. Secara default deklarasi property adalah dynamic sehingga tidak dituliskan (implisit)
deklarasi:
public String getName(){…}
penggunaan:
Student s = new Student(“Anna”);
s.getName();
berikut ini adalah beberapa keuntungan menerapkan prinsip enkapsulasi:
Bersifat indenpenden
Suatu modul yang terenkapitulasi dengan baik akan bersifat indenpenden dari modul lainya sehingga dapat digunakan pada bagian manapun dari program. Ia tidak akan terikat pada bagian tertentu dari program.
Bersifat transparan
Bila anda melakukan modifikasi pada suatu modul, maka perubahan tersebut akan dirasakan juga oleh bagian program yang menggunakan modul tersebut.Menghindari efek yang diluar perencanaan.
Modul yang terenkapsulasi dengan baik hanya akan berinteraksi dengan bagian program lainya melalui variable-variabel input/output yang telah didefinisikan sebelumnya. Dengan demikian, akan mereduksi kemungkinan adanya hasil imbas pemrosesan yang diluar perencanaan semula.
BERIKUT MERUPAKAN CONTOH ENKAPSULASI
sebuah class “Bola” dengan property jari-jari dan method setJarijari(), showDiameter(), showLuasPermukaan(), dan showVolume(). Gunakan double untuk presisi variable jari-jari dan gunakan library math class untuk menggunakan constanta Math.PI.
Selanjutnya buatlah file testnya dengan urutan langkah, membuat variable Jarijari, menciptakan objek Bola, memanggil method showDiameter(), showLuasPermukaan(), dan showVolume(). Selanjutnya memanipulasi objek yang telah dibuat dengan memanggil method setJarijari() dengan menggunakan variable Jarijari yang telah dibuat. Tampilkan lagi hasilnya dengan menggunakan method showDiameter(), showLuasPermukaan(), dan showVolume(). (Jangan lupa untuk menggunakan konsep enkapsulasi).
- a. Source code
Lingkaran.java
public class Lingkaran {
private double jariJari;
public void setJariJari(double jari) {
this.jariJari = jari;
}
//method untuk menampilkan Diameter
public void showDiameter() {
double Diameter = this.jariJari * 2;
System.out.println(“Diameter = “+ Diameter);
}
//method untuk menampilkan keliling
public void showKeliling() {
double Keliling = Math.PI * this.jariJari *this.jariJari;
System.out.println(“Keliling Lingkaran= “+ Keliling);
}
//method untuk menampilkan Luas
public void showLuas() {
double Luas = 2 * Math.PI * this.jariJari * this.jariJari;
System.out.println(“Luas Lingkaran = “+ Luas);
}
}
UjiLingkaran.java
public class UjiLingkaran{
public static void main(String[] args) {
double jari = 7; //memasukkan nilai jari-jari
//menampilkan nilai dan mencetak teks “Jari-jari”
System.out.println(“Jari – jari\t: “+jari);
//membuat objek circle dari kelas Lingkaran
Lingkaran circle = new Lingkaran();
//memanggil setJarijari, showDiameter, showKeliling Lingkaran, showLuas
//melalui objek circle dari kelas Lingkaran
circle.setJariJari(jari);
circle.showDiameter();
circle.showKeliling();
circle.showLuas();
}
}
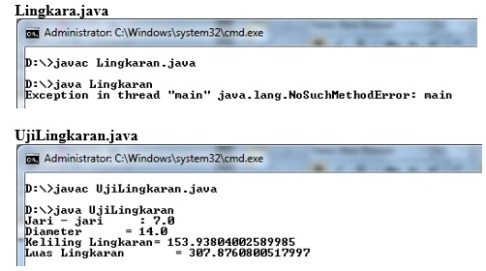
HASIL
Penjelasan
Program di atas merupakan program sederhana untuk menghitung diameter, keliling, dan luas lingkaran dengan menerapkan konsep enkapsulasi. Pada UjiLingkaran.java dibuat objek baru yang bernama circle dari kelas lingkaran. Pada program ini dimasukan jari-jari=7 sehingga mendapatkan hasil seperti di atas.
REFERENSI / DAFTAR PUSTAKA
Hermawan Benny:Menguasai Java 2 dan Object Oriented Programming.Andi.Yogyakarta.2004.
http://blogs.mervpolis.com/roller/pirate153/entry/oop_encapsulation_part_1.
http://cantik-is3.blogspot.com/2008/04/keuntungan-prinsip-encapsulation.html
http://johanriadi1000.blogspot.com/2012/10/information-hiding-encapsulation.html
http://rendtladyrose.blogspot.com/2012/04/encapsulation-java-pbo_10.html.